
核心系统定位
本源码为响应式IP查询单页解决方案,基于纯前端技术实现IP地理位置查询功能。系统通过调用ip-api.com免费接口获取数据,无需数据库支持,适配手机与电脑端访问。源码仅含单文件结构,下载后上传至服务器即可立即使用。
核心技术实现
- 响应式布局
- CSS3媒体查询适配方案:
复制
@media (max-width: 768px) { .container { padding: 10px; } } - 移动端优先设计(触控元素≥44px)
- 桌面端宽屏优化(最大宽度1200px)
- CSS3媒体查询适配方案:
- API调用机制
- 接口地址:
http://ip-api.com/json/ - 数据获取方式:
运行复制
fetch('http://ip-api.com/json/') .then(response => response.json()) .then(data => displayIPInfo(data)) - 返回字段说明:
- country:国家
- regionName:地区
- city:城市
- isp:运营商
- query:客户端IP
- 接口地址:
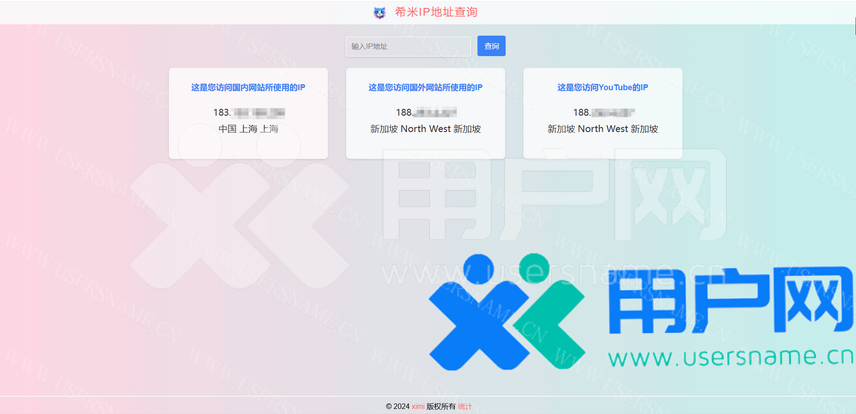
功能模块说明
- 查询主界面
- IP显示区域(大号字体突出)
- 地理信息卡片(国家/地区/城市分层展示)
- 运营商标识(带网络图标)
- 数据渲染逻辑
- 加载状态动画(CSS旋转图标)
- 错误处理机制(超时/接口异常提示)
- 结果缓存策略(localStorage存储24小时)
部署流程说明
- 文件准备
- 创建
index.php文件(或直接使用HTML) - 插入完整前端代码(含HTML/CSS/JS)
- 创建
- 服务器配置
- 无特殊环境要求(支持纯静态托管)
- 无需PHP执行环境(可改为.html后缀)
- 访问方式
- 直接访问文件路径:
域名/index.php - 支持子目录部署:
域名/subdir/index.php
- 直接访问文件路径:
移动端适配方案
- 竖屏布局优化(信息流垂直排列)
- 横屏自动调整(字段横向并排显示)
- 字体动态缩放(根据屏幕宽度调整)
技术亮点实现
- 极简数据流
- 零依赖架构
- 原生JavaScript(无jQuery)
- 纯CSS样式(无Bootstrap)
- 接口直连(无代理中转)
安全隐私特性
- 无用户数据收集
- 无Cookie跟踪
- 无第三方统计代码
扩展开发建议
- 增加IP手动输入查询
- 添加历史查询记录
- 集成多接口冗余调用
源码文件结构
预览
复制
<!-- index.php 完整结构示例 -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IP查询工具</title>
<style>
/* 响应式CSS代码 */
body { font-family: sans-serif; }
@media (max-width: 768px) {
/* 移动端样式 */
}
</style>
</head>
<body>
<div class="container">
<h1>您的IP信息</h1>
<div id="ip-result">加载中...</div>
</div>
<script>
// API调用与数据处理脚本
fetch('http://ip-api.com/json/')
.then(response => response.json())
.then(data => {
document.getElementById('ip-result').innerHTML = `
IP地址:${data.query}<br>
位置:${data.country} ${data.regionName} ${data.city}<br>
运营商:${data.isp}
`;
});
</script>
</body>
</html>访问性能优化
- 接口响应加速:
- 全球CDN节点(ip-api.com服务)
- 前端资源优化:
- 代码压缩(总大小<20KB)
- 无外部资源请求
注意事项说明
- 接口限制:
- 免费版每分钟45次请求限制
- 商业用途需购买API服务
- 协议要求:
- 必须保留ip-api.com版权标识
- 禁止隐藏数据来源
跨域解决方案
- 前端直接调用(ip-api支持CORS)
- 无需JSONP封装
- 无代理服务器要求
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)