
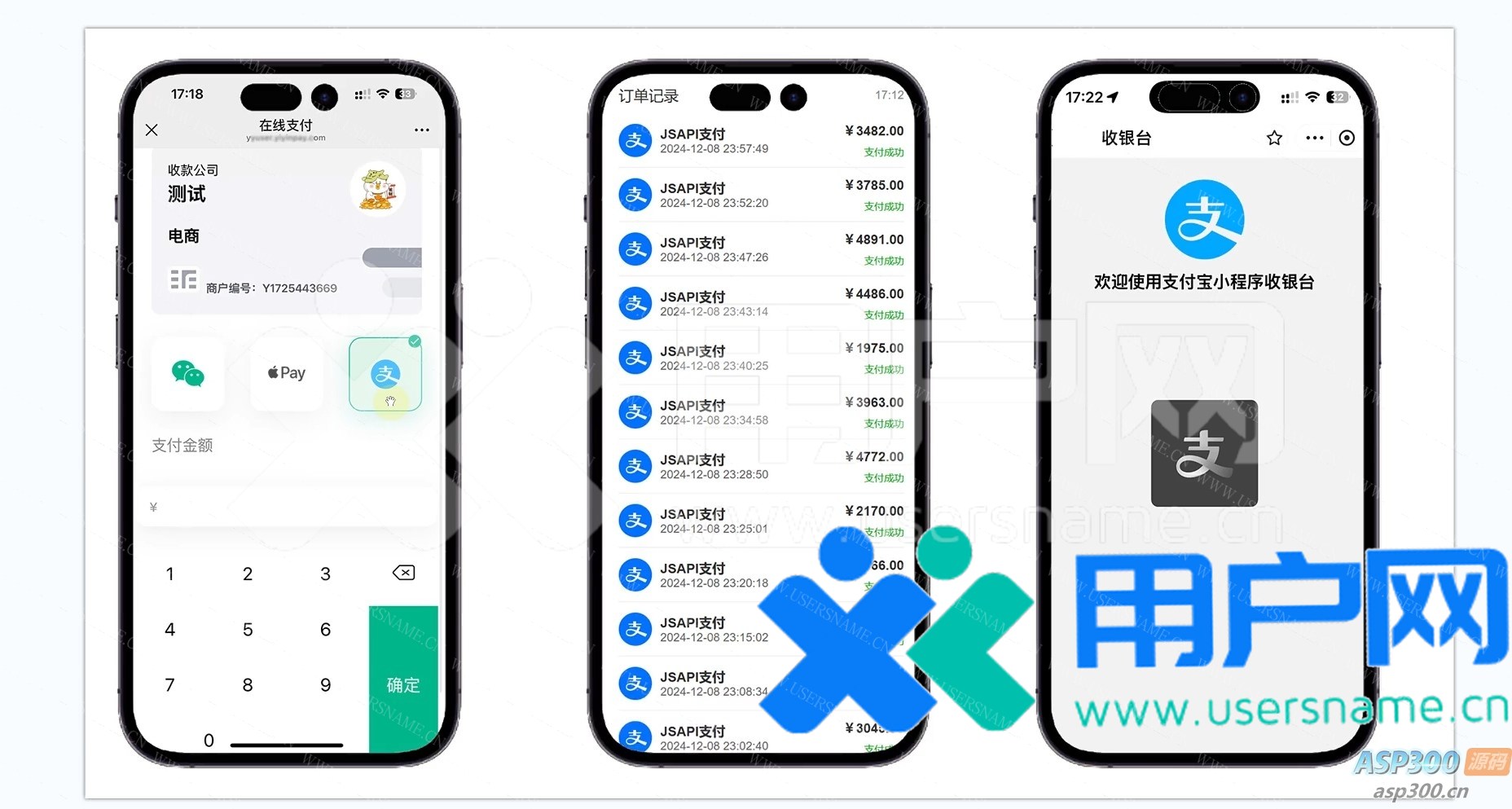
本套易支付收银台模板源码专为聚合支付系统深度优化,重点强化Apple Pay支付场景支持。需配合jspay组件使用,包含收银台界面与聚合码双端替换方案,实测适配主流支付平台接口。
核心功能模块拆解:
- 支付方式扩展
- Apple Pay原生支持(需商户资质认证)
- 传统支付方式保留(微信/支付宝/银联)
- 硬件设备适配(iPhone Watch/Mac TouchID)
- 交互设计升级
- 动态支付方式排序(根据使用频率自动置顶)
- 智能金额识别(支持小数点后两位校验)
- 设备指纹识别(防止重复提交)
技术实现方案:
一、支付流程架构
- 前端交互层
- 自适应布局(375px-1920px全分辨率适配)
- 3D Touch快捷唤醒(iOS专属功能)
- 支付方式动画切换
- 接口对接层
- JSPay中间件通信协议
- 令牌化交易处理(符合PCI DSS标准)
- 支付结果异步回调
二、安全验证机制
- Apple Pay Merchant ID绑定
- 设备卡指纹加密传输
- 交易流水号双重校验
视觉设计亮点:
- UI组件库
- 动态渐变色背景(CSS3硬件加速)
- 支付方式3D翻转效果
- 多语言图标自动匹配
- 交互反馈优化
- 支付进度可视化(环形进度条)
- 错误提示定位(字段级红框警示)
- 键盘智能唤起(金额输入自动聚焦)
适配说明:
- 环境要求
- 基础支付系统需支持API鉴权
- 服务器开启SSL1.2+协议
- 苹果开发者账号(申请Merchant ID)
- 部署流程
- 替换收银台模板文件(/template/pay/)
- 配置聚合码生成路径(/static/qrcode/)
- 接入JSPay通信模块(需v2.3+版本)
注意事项:
- 苹果支付特殊要求
- 必须部署有效的SSL证书
- 需通过Apple Pay资质审核
- 交易金额货币单位限制
- 兼容性说明
- 仅支持Safari 14+/iOS 12.1+设备
- 微信内置浏览器需特殊处理
- 安卓设备自动隐藏Apple Pay选项
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)