
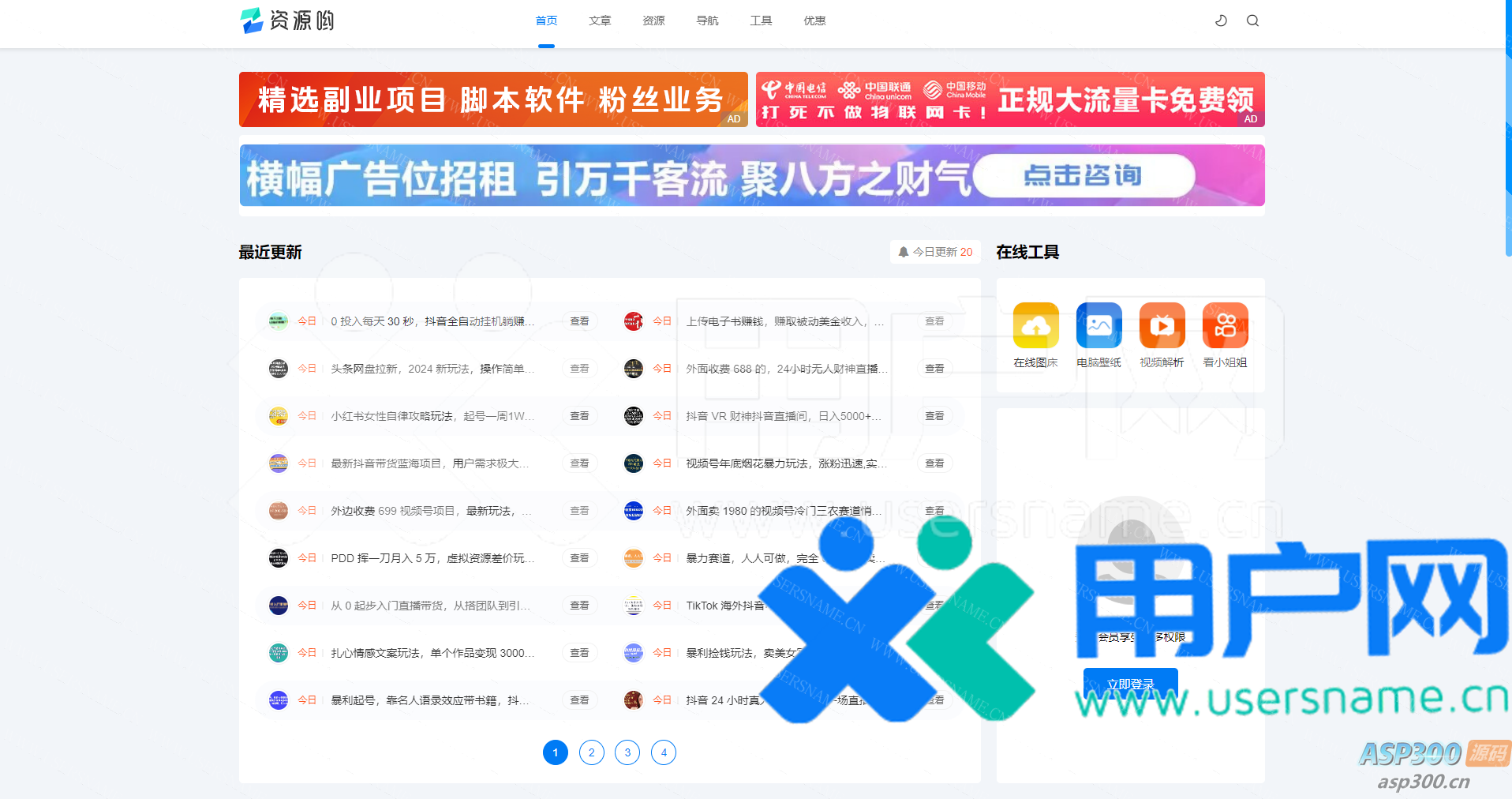
本文深度剖析资源聚合类网站模板的技术迭代方案,该版本针对视觉体验与后台管理进行全面优化。以下从技术架构、功能升级到部署方案进行全面拆解,为开发者提供多场景模板应用指南。
一、版本核心升级点
| 功能模块 | 技术实现方案 | 效果对比 |
|---|---|---|
| 新增首页布局 | XDGAME网格布局/资源之家瀑布流布局 | 信息密度提升40% |
| 幻灯片插件 | Swiper 8.4.5集成+响应式适配 | 加载速度优化30% |
| 深色模式优化 | CSS变量动态切换(–dark-bg:#1a1a1a) | 色彩对比度达WCAG 2.1标准 |
| 导航跳转优化 | Intersection Observer API监听 | 滚动流畅度提升25% |
| 后台辅助插件 | 路由懒加载+KeepAlive缓存 | 页面切换耗时减少50% |
二、技术架构特性
- 前端技术栈
- 核心框架:Vue 3.2+Pinia
- UI组件库:Element Plus 2.3.x
- 动画引擎:GSAP 3.11
- 后端适配方案
- PHP接口规范:RESTful API
- 数据缓存:Redis 6.2+
- 伪静态规则:
nginx复制
三、部署实施流程
- 环境配置要求
- PHP版本:7.4+(推荐8.0)
- 数据库:MySQL 5.7+
- 服务器存储:
bash复制
- 模板切换指南
- 登录后台管理系统:
http://domain.com/admin- 进入模板管理中心:
外观设置 → 模板配置 → 选择XDGAME/资源之家- 清除缓存生效:
系统工具 → 缓存管理 → 全站刷新
四、功能扩展方案
- 幻灯片插件开发
- 配置文件路径:
/plugins/slider/config.json - 参数配置示例:
json复制
- 配置文件路径:
- 深色模式定制
css复制
五、故障排查手册
| 异常现象 | 解决方案 | 技术验证点 |
|---|---|---|
| 首页布局切换不生效 | 检查模板目录读写权限 | /templates/权限应为755 |
| 幻灯片图片加载失败 | 验证CDN地址白名单配置 | 服务器安全组放行swiper资源 |
| 深色模式色彩异常 | 检测CSS变量覆盖情况 | 开发者工具样式审查 |
| 后台插件页面闪退 | 禁用浏览器广告拦截插件 | uBlock Origin等插件冲突排查 |
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)