




一、技术架构全景解析
- 前端技术矩阵
- Vue全家桶:
- Vue2.x核心框架构建响应式界面
- Vuex实现跨组件状态共享(购物车/用户会话)
- Vue Router管理多层级路由(嵌套路由配置)
- 数据可视化:Echarts 5.0实现热销排行柱状图/客户分布地图
- UI组件库:Element UI 2.15提供表单/表格/弹窗等38种组件
- 后端技术生态
- SpringBoot 2.7:
- 嵌入式Tomcat服务器配置优化(maxThreads=200)
- 多数据源支持(主从库读写分离)
- 持久层框架:
- MyBatis 3.5实现ORM映射
- MyBatis-Plus 3.4提供CRUD增强(逻辑删除/分页插件)
- 安全框架:Spring Security 5.7实现RBAC权限控制
二、系统功能模块拆解
- 基础配置中心
- 角色权限体系:
- 管理员:菜单管理+用户授权
- 采购员:采购单创建+库存预警查看
- 销售员:出库单提交+客户数据维护
- 数据字典管理:
- 花材分类三级树形结构(鲜切花/绿植/礼品花束)
- 计量单位智能换算(枝/束/盆自动转换)
- 供应链管理
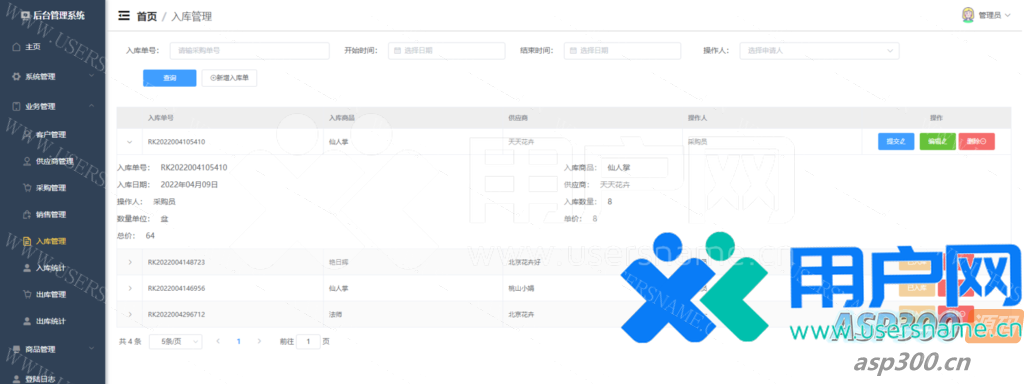
- 采购入库流程:
① 采购员创建申请单(含供应商比价信息)
② 管理员审核并生成入库单(自动更新库存)
③ 财务模块对接(应付账款记录) - 库存预警机制:
- 安全库存阈值设置(低于50件标红提醒)
- 保质期监控(临期30天商品特殊标记)
- 销售与数据分析
- 出库管理:
- 销售订单状态机(待审核→已出库→已完成)
- 快递单号自动同步(对接菜鸟裹裹API)
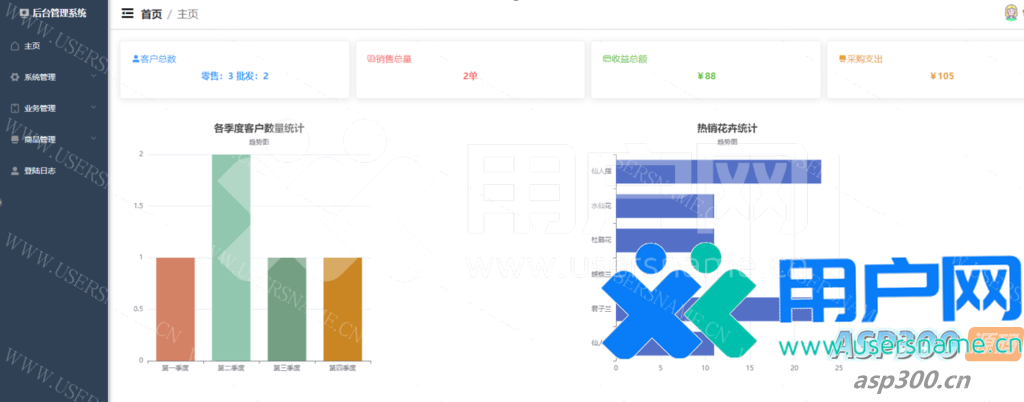
- 经营看板:
- 月度销售额趋势图(同比/环比分析)
- 热销TOP10商品排行榜(点击下钻查看明细)
- 客户复购率统计(RFM模型初步应用)
三、系统部署与测试数据
- 开发环境参数
- 前端运行:Node.js 16.x + Webpack 5.0
- 后端配置:JDK8u202 + Maven3.8.1
- 数据库:MySQL8.0.28(字符集utf8mb4)
- 测试账号权限
| 角色 | 账号 | 密码 | 权限范围 |
|———-|——–|——–|——————————|
| 管理员 | admin | 123321 | 全功能权限 |
| 采购员 | 祖一一 | 33333 | 采购单创建+库存查看 |
| 销售员 | 王贝贝 | 123456 | 销售出库+客户信息维护 | - 核心接口示例
java
// 采购审核接口
@PostMapping("/purchase/approve")
@PreAuthorize("hasRole('ADMIN')")
public Result approvePurchase(@RequestBody AuditDTO dto) {
purchaseService.updateStatus(dto.getId(), 2); // 状态变更为已审核
inventoryService.addStock(dto.getDetails()); // 入库操作
return Result.success();
}四、扩展开发建议
- 移动端适配:
- 基于Vue3重构前端(Composition API)
- 集成uniapp实现微信小程序版本
- 智能预警增强:
- 接入短信猫发送库存预警
- 邮件定时推送经营日报
- 第三方对接:
- 电子面单打印(快递100 API)
- 支付接口(微信/支付宝商户平台)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)