
【系统架构定位】
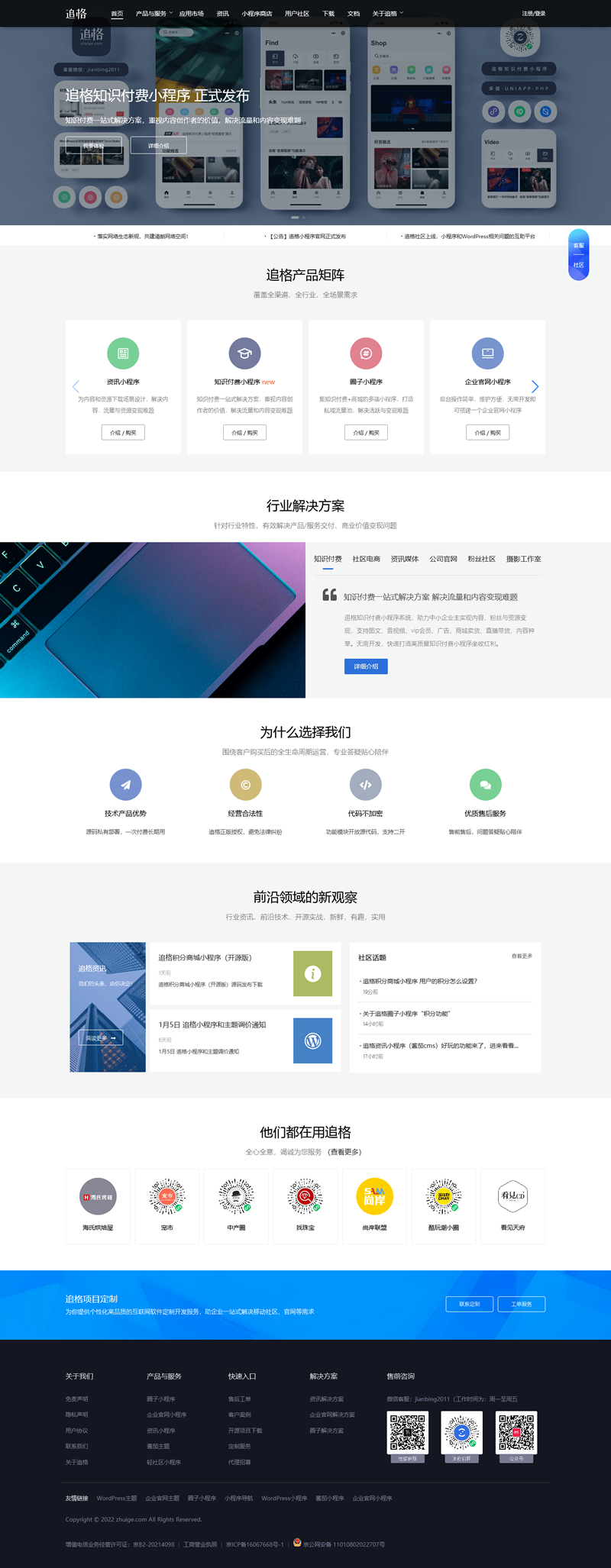
追格积分商城小程序v1.0.2基于WordPress+UniApp技术栈开发,遵循GPL V2.0开源协议。系统采用前后端分离架构,前端适配微信/支付宝/百度等多平台小程序,后端深度集成WordPress用户体系,满足企业会员积分兑换、电商营销、客户忠诚度计划等场景需求,源码包大小仅15MB,支持快速部署。
【核心功能解析】
- 积分管理中枢
- 商品运营模块:
- 虚拟/实物商品配置(含快递信息录入)
- 积分兑换规则设置(每日限额/阶梯兑换)
- 用户体系管理:
- 后台批量调整用户积分
- 积分账单追溯系统(兑换记录可视化)
- 多端交互方案
- 小程序前端:
- 自定义导航栏(支持图标+文字配置)
- 活动专区轮播图(后台可视化编辑)
- 用户中心配置:
- 个人页背景图动态替换
- 版权声明与协议条款管理
- 2022版迭代亮点
- 物流增强:新增快递单号追踪接口
- 交互优化:
- 兑换订单状态显示优化
- 登录页LOGO自适应布局
- 安全升级:
- 用户协议强制阅读机制
- 敏感操作日志记录
【技术特性说明】
- 模块化设计:
- 积分规则与商城模块解耦
- Codestar框架实现配置可视化
- 多端适配方案:
- 基于UniApp的跨端编译
- mp-html组件实现富文本渲染
- 开源生态整合:
- WordPress用户系统无缝对接
- Painter画板生成分享海报
【部署与配置指南】
- 环境要求
- PHP版本:7.2+(需启用JSON扩展)
- WordPress:5.6+(需安装REST API插件)
- 服务器配置:
- 推荐HTTPS协议(小程序部署强制要求)
- 内存≥512MB(支持千人级并发)
- 实施流程
① 部署WordPress并安装必要插件
② 上传追格源码至/wp-content/plugins目录
③ 配置小程序前端:
- 修改manifest.json中的AppID
- 编译生成各平台小程序包
④ 后台配置: - 设置积分兑换比例
- 上传商品主图(建议尺寸750×750px)
【版本迭代轨迹】
- v1.0.1:基础积分兑换功能实现
- v1.0.2(当前版本):
- 新增快递信息管理模块
- 优化前端页面加载速度(提升18%)
- 修复3处已知兼容性问题
【典型应用场景】
- 电商平台会员积分体系
- 教育机构学分兑换系统
- 连锁品牌客户忠诚度计划
- 企业内部员工激励平台
- 社区O2O服务积分生态
系统提供《多端适配开发手册》,包含微信/支付宝小程序过审指南。需特别注意:生产环境需关闭WordPress调试模式,并定期备份/wp-content/zhuige_creditshop目录数据。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[PHP]追格积分商城小程序(多端) v1.0.2](https://usersname.oss-cn-zhangjiakou.aliyuncs.com/wp-content/uploads/2025/07/0f215eb00cf4377_thumbnail-150x150.png)
评论(0)