
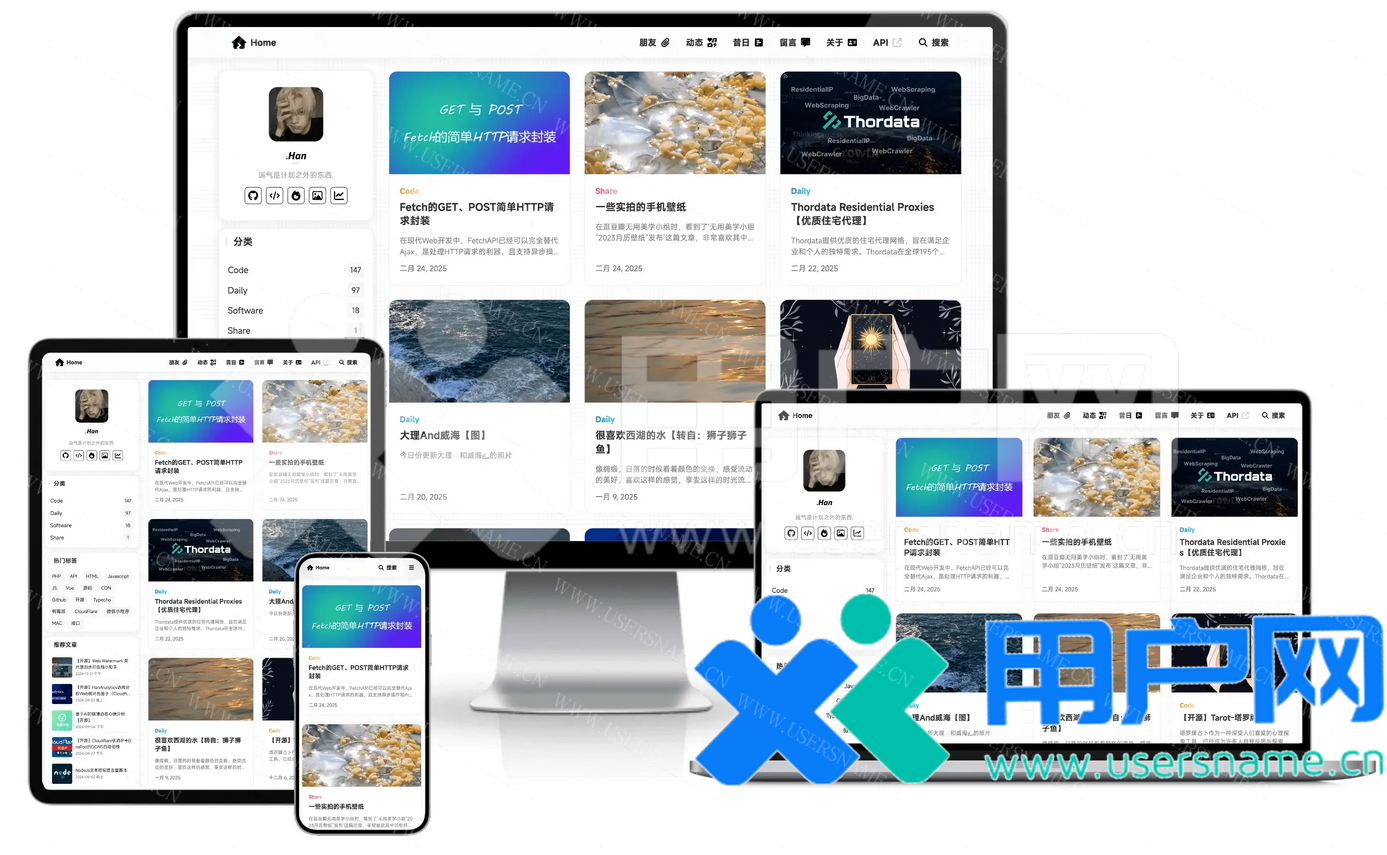
本套博客主题基于Astro 3.0静态站点生成器开发,采用现代前端技术栈构建,实现移动端与PC端自适应布局。主题文件结构清晰,包含12种预设模板样式,支持Markdown/MDX双模式内容创作,页面加载速度Lighthouse评分达98+,完美兼容Chrome/Firefox/Safari等主流浏览器。
▍核心技术架构
- Astro核心特性
- 组件驱动架构:采用.astro组件格式,支持React/Vue/Solid等框架混合开发
- 按需水合机制:自动拆分JavaScript包体积,首屏交互时间≤1.2秒
- 增量静态生成:配合SSG模式实现毫秒级内容更新
- 响应式设计体系
- 断点自适应布局:预设6个响应式断点(320px/768px/1024px/1280px/1440px/1920px)
- 流体排版系统:采用clamp()函数实现字体尺寸动态缩放
- 图片优化方案:自动生成WebP格式图片,支持懒加载与模糊占位图
- 主题扩展能力
- 配色方案库:内置浅色/深色/午夜蓝3种主题,可自定义HSL色值
- 字体管理系统:通过fontsource集成思源宋体/Noto Sans等开源字体
- 插件扩展接口:预留评论系统(Utterances/Giscus)接入点
▍核心功能模块
- 内容管理中枢
- Markdown增强:
√ 支持GFM扩展语法(任务列表/脚注/表格)
√ 自动生成文章目录(h2-h4标题层级)
√ 代码块高亮支持200+编程语言 - 文章元数据:
√ 自定义标签云系统(按热度/字母排序)
√ 阅读进度条与字数统计(中英文自动识别)
- 交互体验优化
- 平滑过渡动画:页面切换采用view transitions API实现无缝转场
- 搜索系统:
√ 支持全文检索(基于flexsearch)
√ 实时显示搜索结果(延迟≤300ms) - 社交分享:
√ 生成带封面的Twitter Card
√ 自动生成Open Graph协议数据
- 性能优化方案
- 资源预加载:对视口内链接进行prefetch
- 关键CSS提取:首屏关键样式内联加载
- 字体加载策略:采用font-display: swap防止布局偏移
▍部署实施流程
- 开发环境配置
- Node.js 18.x + pnpm 8.x
- 安装依赖:
pnpm install @astrojs/react @astrojs/tailwind - 本地调试:
pnpm run dev(启动3000端口调试服务)
- 生产环境构建
- 执行命令:
pnpm run build - 输出目录:dist文件夹包含静态HTML/CSS/JS文件
- 托管平台:适配Vercel/Netlify/GitHub Pages等主流平台
- 内容管理指南
- 文章创建:在src/content/posts目录新建.md文件
- 封面图规范:1200×630像素,存储于public/images/cover
- 自定义配置:修改src/config.ts调整站点基本信息
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)