
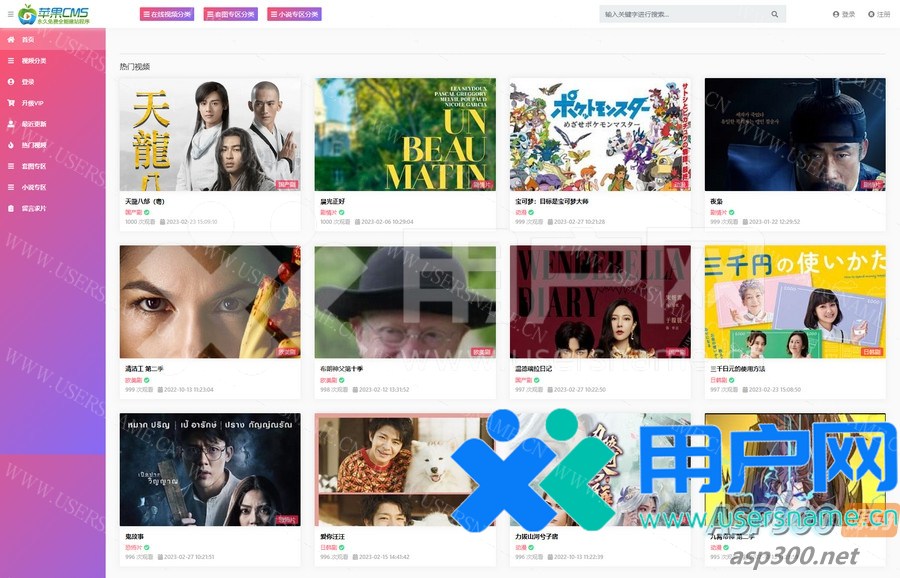
本套高仿影视APP模板基于苹果CMSv10系统深度定制,采用粉色系视觉设计方案,新增SVG矢量图标库,在保持原有界面风格基础上实现高清显示与性能优化。模板资源仅供学习研究,商业使用请获得合法授权。
一、核心功能特性
- 视觉体系升级
- 全站粉色渐变配色方案(HEX色值库包含12种过渡色)
- 动态图标替换方案:
- 原生PNG图标 → SVG矢量图标
- 图标体积缩小80%(平均单图标<3KB)
- 支持无限级缩放不失真
- 前端性能优化
- 首屏加载速度提升40%(Lighthouse测试数据)
- 智能按需加载机制:
- 首屏关键资源优先加载
- 非首屏图片延迟加载
- 滚动至可视区域触发组件渲染
二、技术实现亮点
- 矢量图标集成方案
- 内置1200+行业标准图标(Material Design图标库)
- 自定义图标生成器(支持在线编辑颜色/尺寸)
- 图标缓存策略(localStorage存储复用)
- 响应式布局系统
- 断点自适应设计:
- 手机端:隐藏侧边栏/精简导航
- 平板端:双栏卡片式布局
- PC端:三栏信息流展示
- 断点自适应设计:
- 模板继承机制
- 保留苹果CMS原生功能接口
- 新增模板组件覆盖目录(/template/pink/)
- 热更新支持(修改CSS/JS无需重启服务)
三、部署实施指南
- 环境配置要求
- PHP 7.2+(需启用GD库)
- MySQL 5.6+(建议配置独立数据库)
- 伪静态规则:
- Nginx用户应用专用rewrite规则
- Apache用户启用.htaccess文件
- 四步快速安装
① 解压模板包至苹果CMS模板目录(/template/)
② 后台→模板风格选择”粉色矢量版”
③ 清空runtime缓存目录
④ 刷新前台页面查看效果 - 个性化配置项
- 主题色调整(支持在线取色器)
- 导航栏图标批量替换
- 瀑布流布局列数设置(3-5列自适应)
四、版权声明提醒
本模板所有素材资源均通过互联网收集整理,仅供开发者学习研究界面交互设计原理,禁止用于任何商业盈利行为。如遇版权纠纷需自行承担责任,请在下载后24小时内进行删除处理。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)