
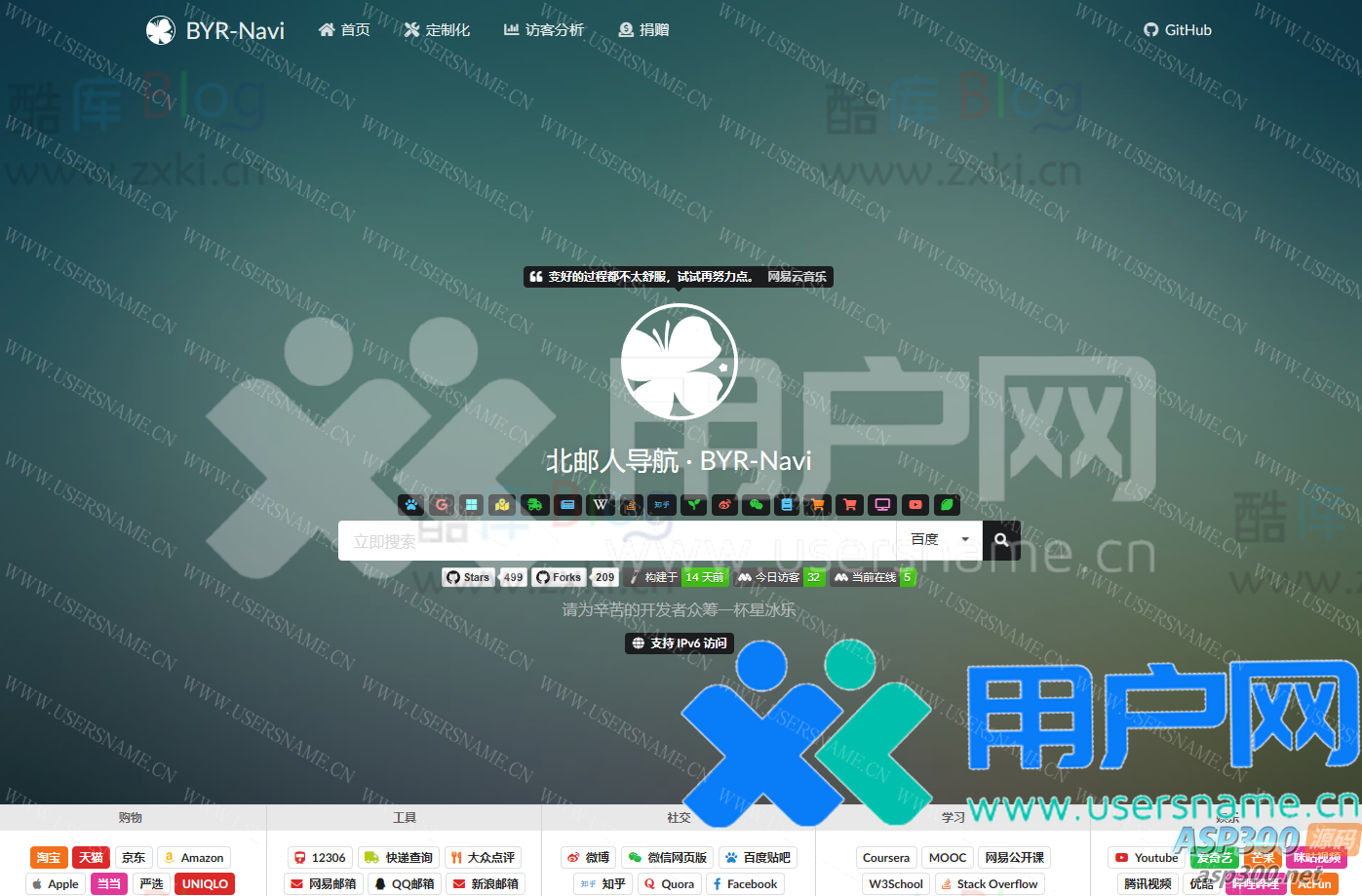
本文重点剖析基于Fomantic UI框架构建的个性化导航系统,该源码专为技术从业者打造,具备模块化配置与可视化操作特性。以下从技术架构到功能实现进行全方位拆解,帮助用户快速搭建专属导航门户。
一、技术架构解析
- 框架特性
- 核心框架:Fomantic UI 2.8.8
- 响应式设计:自动适配PC/移动端
- 组件库:内置20+种UI交互组件
- 文件结构
/_data # 数据配置中心 │── sites.yml # 导航站点数据库 └── style.yml # 视觉样式参数 /public # 静态资源目录 _config.yml # 系统主配置文件
二、核心功能模块
- 智能搜索系统
- 多引擎切换:预置Google/Bing/Baidu等6种搜索源
- 热键触发:支持Ctrl+K快速唤出搜索框
- 结果页跳转:点击引擎图标直接打开新窗口
- 可视化配置体系
- 基础设置:
yaml复制
- 样式定制:
yaml复制
- 基础设置:
三、配置与扩展方案
- 数据层修改
- 站点管理:
yaml复制
- 分类体系:
yaml复制
- 站点管理:
- 部署注意事项
- 环境要求:Node.js ≥14.x
- 编译命令:
bash复制
四、典型应用场景
- 个人技术门户
- 集成常用开发文档链接
- 聚合内部系统快捷入口
- 团队资源中心
- 搭建内部工具导航墙
- 创建项目文档索引目录
- 垂直领域导航
- 区块链开发资源聚合
- 人工智能工具导航
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)