



一、技术架构解析
- 全栈技术组合
- 前端框架:
- Vue3.0 + Vant UI 构建移动端H5界面
- 暗色模式自动切换(根据系统主题适配)
- 国际化支持(中/英双语动态切换)
- 后端服务:
- Node.js 18.x + Express 实现API接口
- 消息队列处理(BullMQ管理发信任务)
- 数据库采用SQLite3(轻量级嵌入式存储)
- 双通道发信方案
javascript
// 短信接口配置示例(阿里云服务)
const smsClient = new Core({
accessKeyId: 'AKIDxxxxxx',
accessKeySecret: 'xxxxxx',
endpoint: 'https://dysmsapi.aliyun.com',
apiVersion: '2017-05-25'
});
// 邮件接口配置(SendGrid服务)
sgMail.setApiKey(process.env.SENDGRID_API_KEY);二、核心功能模块拆解
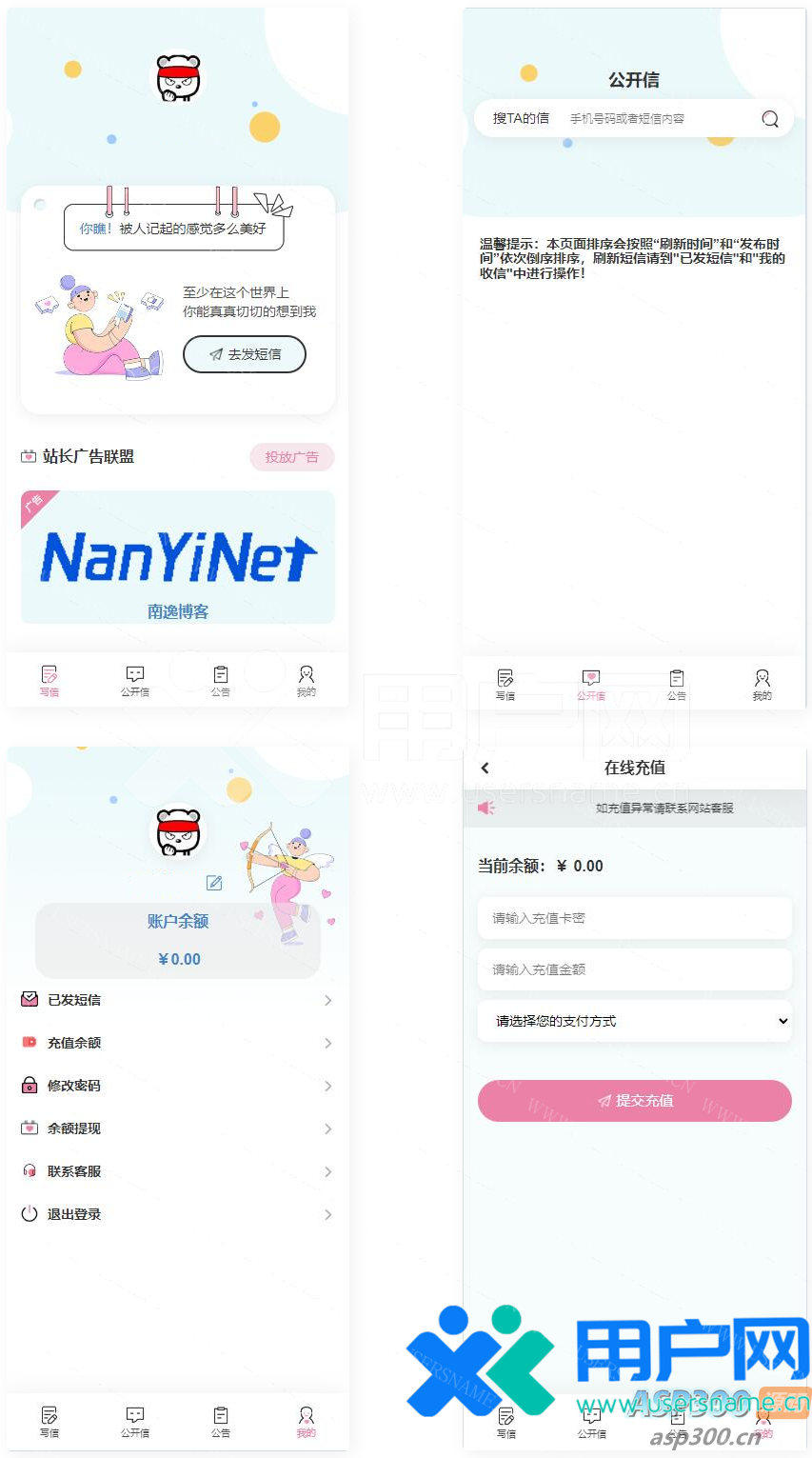
- 匿名发信流程
- 消息编辑系统:
- 富文本编辑器(支持Emoji/图片/GIF插入)
- 敏感词实时过滤(内置8000+词库)
- 定时发送功能(精确到秒级控制)
- 接收端体验:
- 短信模板示例:
【匿名来信】有人通过${网站名称}给您发送留言,查看详情:${短链接} - 邮件模板设计:
html
<div class="container"> <p>${用户名},您收到一条匿名消息:</p> <blockquote>${消息内容}</blockquote> <a href="${回复链接}">点击此处匿名回复</a> </div>
- 短信模板示例:
- 交互管理系统
- 消息追踪看板:
- 发送状态监控(成功/失败/待发送)
- 阅读状态检测(短链接点击统计)
- 对话树形结构展示(往来消息图谱)
- 安全防护机制:
- IP地址24小时发信上限控制
- 同一号码接收频率限制(≥5分钟间隔)
- 验证码人机校验(滑动拼图+点选文字)
三、快速部署指南
- 基础环境要求
yaml
# 服务器最低配置
node: ^18.17.0
npm: ^9.6.7
sqlite3: ^5.1.6
redis: 6.2.6(用于队列缓存)- 三步部署流程
bash
# 1. 克隆代码库
git clone https://github.com/nathan-mail/h5-v1
# 2. 安装依赖
cd h5-v1 && npm install
# 3. 配置环境变量
cp .env.example .env
# 修改短信/邮件服务商密钥
# 4. 启动服务
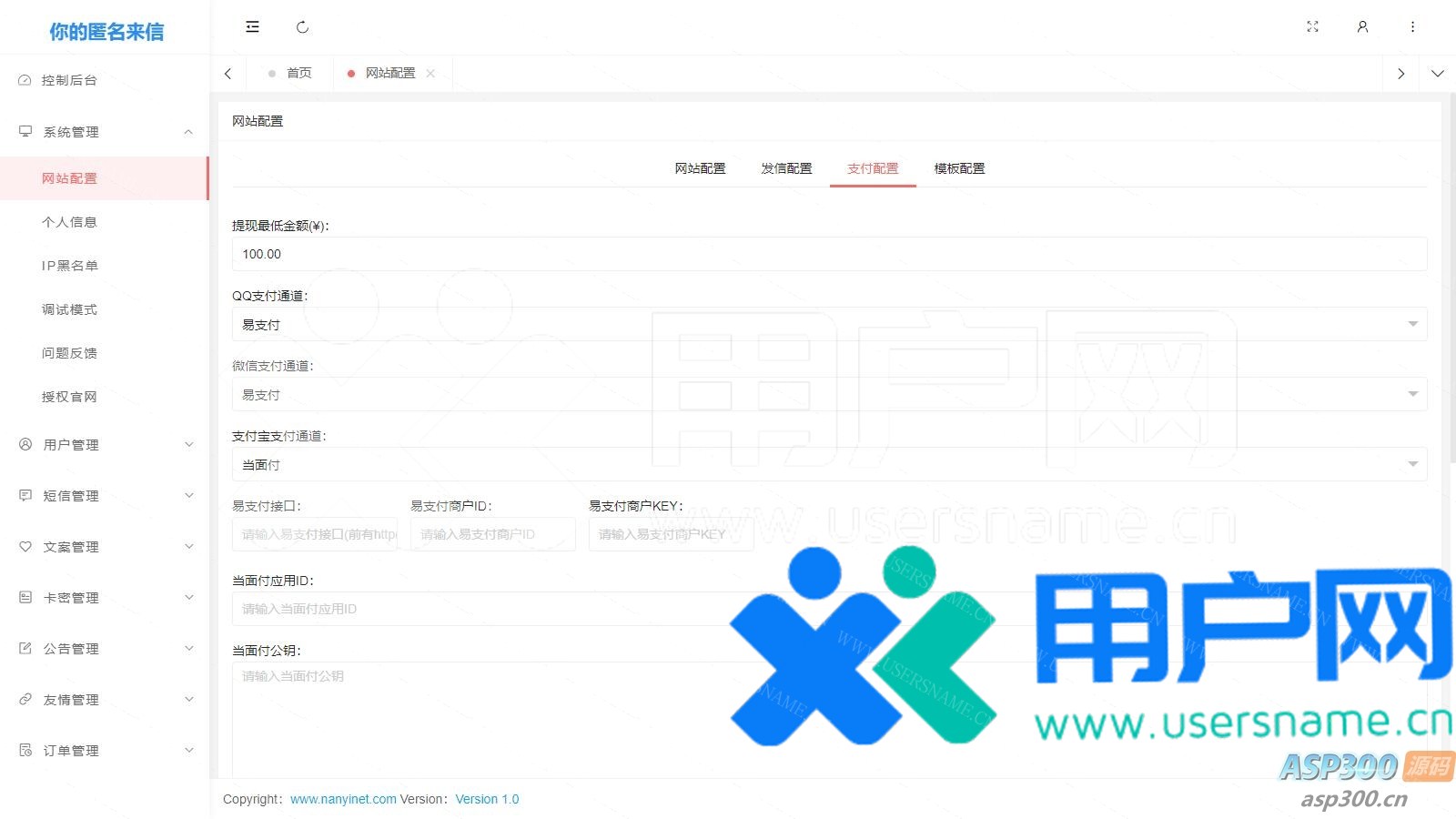
npm run build && npm start- 后台管理系统
访问地址:http://域名/admin
默认账号:admin / 123456
功能模块:
- 消息内容审核(人工复审通道)
- 数据统计看板(发送量/打开率/时段分布)
- 模板主题库管理(春节/情人节等场景皮肤)
四、特色功能说明
- 匿名回复机制
- 收件人通过短链跳转回复页面
- 对话线程自动关联(UUID唯一标识)
- 消息有效期设置(默认保留30天)
- 运营增强功能
- 裂变分享系统(带渠道参数的邀请链接)
- 用户勋章体系(连续登录发信奖励)
- 敏感内容自动转人工审核
- 数据统计维度
| 指标类型 | 统计周期 | 可视化形式 |
|————–|—————-|—————–|
| 发送成功率 | 实时刷新 | 环形进度图 |
| 时段分布 | 24小时热力图 | 颜色渐变区块 |
| 设备类型 | 移动端占比 | 饼状图 |
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)