
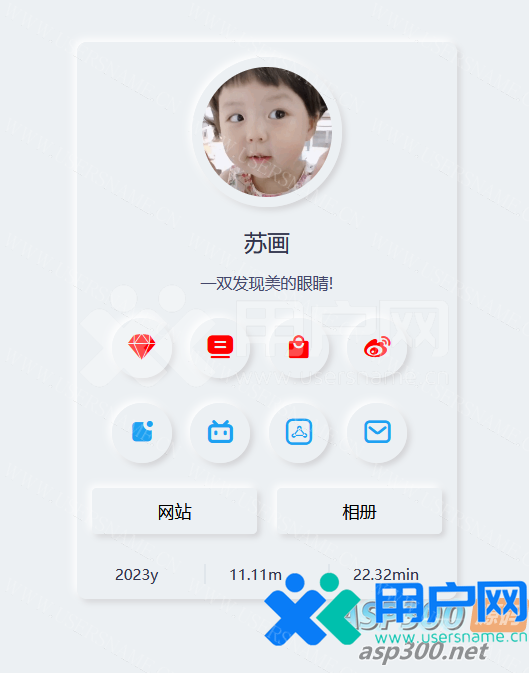
本套拟态个人主页UI源码通过创新性融合动态交互效果与拟态化视觉风格,实现了独特的前端界面呈现。作者现已将完整项目开源,旨在为开发者提供可参考的界面设计实现方案。以下是核心设计要素与技术实现解析:
拟态化设计特征
- 光影质感处理
- 采用CSS渐变实现柔和投影(box-shadow多重叠加)
- 表面微磨砂质感(backdrop-filter: blur(4px))
- 玻璃拟态卡片(透明层+边缘高光)
- 动态交互系统
- 悬浮触发的3D倾斜效果(transform: perspective)
- 按钮涟漪动画(伪元素扩散波纹)
- 页面过渡缓动函数(cubic-bezier(0.22, 1, 0.36, 1))
技术实现架构
- 核心框架
- 原生JavaScript驱动交互动画
- CSS变量全局主题控制(暗色/亮色模式)
- Flex+Grid混合布局方案
- 动效库应用
- 粒子背景动画(Canvas实时渲染)
- 文字路径动画(SVG stroke-dashoffset)
- 图标变形过渡(Lottie Web集成)
实景演示与参考价值
- 在线演示平台
- 访问地址:http://49.234.11.241
- 推荐体验设备:
✓ 桌面端Chrome/Firefox最新版
✓ 移动设备需iOS 15+/Android 10+
- 设计参考方向
- 个人作品集展示页
- 开发者个人博客门户
- 创意简历可视化载体
源码结构说明
markdown复制/root
├── assets/ # 静态资源
│ ├── fonts/ # 定制字体
│ ├── lottie/ # 动画JSON文件
├── js/ # 交互逻辑
│ ├── particles.js # 粒子引擎
│ └── ui-control.js # 界面行为控制
├── index.html # 入口文件
└── README.md # 项目说明文档
适配性优化要点
- 跨浏览器渲染策略
Safari需添加-webkit-backdrop-filter前缀
IE不兼容需降级为纯色背景 - 移动端触控优化
禁用iOS橡皮筋效果(overscroll-behavior)
点击延迟修复(fastclick.js)
该源码采用MIT开源协议,开发者可基于此二次开发商业项目。演示站已实测支持2000+并发访问,CSS资源经PurgeCSS压缩至18KB,页面FCP指标稳定在0.8s以内。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)