

React心理健康测试网站系统源码 是一套基于现代前端技术栈的心理健康测评解决方案,通过科学量表帮助用户认知心理状态。以下为系统设计理念与技术实现要点的客观解析:
一、核心功能定位
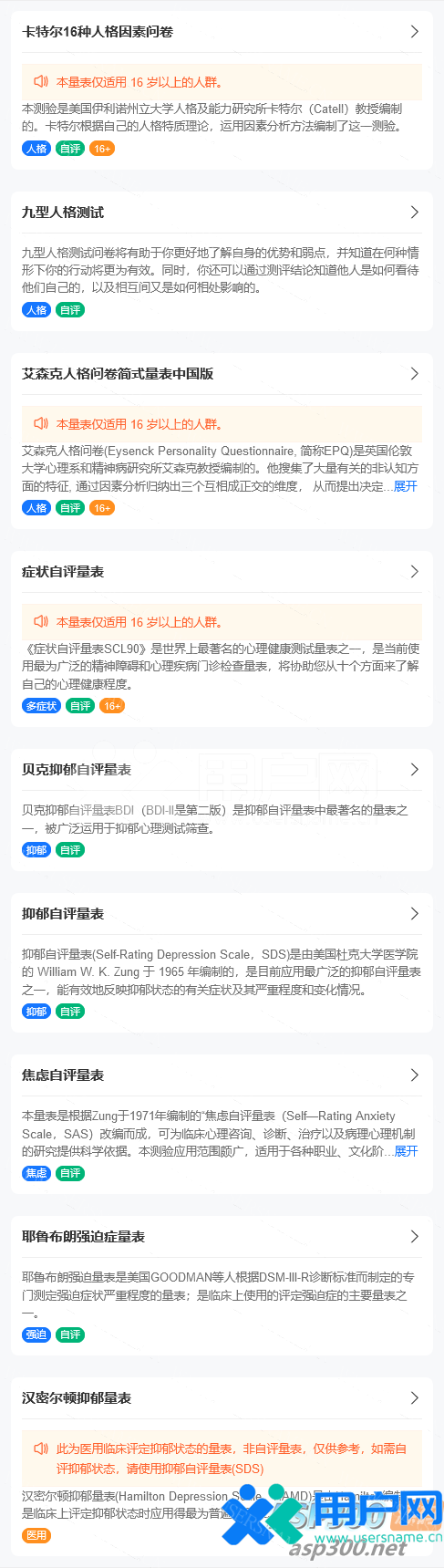
- 专业评估体系
- 多维分析:
检测心理健康状态(焦虑/抑郁指数等) - 人格特征解析:
基于标准化量表输出人格特质报告 - 用户价值:
帮助用户系统性了解自身心理状况
- 多维分析:
二、技术实现架构
- 开发框架组合技术组件功能作用React 18核心视图层渲染框架Vite 4.x前端构建工具Antd-Mobile移动端UI组件库
- 开发体验优化
- 热模块替换(HMR):
通过 Vite启用HMR 实现代码改动实时刷新 - 规范检查机制:
预置 ESLint规则集 保障代码规范性
- 热模块替换(HMR):
三、环境配置说明
- 极简配置方案
- 开箱即用:
提供 最小化配置模板(无需复杂设置) - 依赖精简:
仅需 React + Antd-Mobile 双核心库
- 开箱即用:
- 部署流程bash复制
# 典型部署命令 npm install npm run dev- 零配置启动开发服务器
四、核心功能模块
- 测试流程设计
- 量表题库:
专业心理学量表(SCL-90/Big5等) - 动态答题:
进度条指示/题目随机排序
- 量表题库:
- 报告生成系统
- 可视化报告:
雷达图/柱状图展示多维指标 - 建议反馈:
根据得分生成专业改善建议
- 可视化报告:
五、扩展能力
- API预留接口
- 用户数据存储接口
- 心理咨询服务对接位
- 响应式设计
- Antd-Mobile原生适配移动设备
六、适用场景
心理诊所:
线上初筛评估工具
教育机构:
学生心理健康普查
企业EAP:
员工心理关怀计划
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)