
《2025随机美图视频源码技术解析》
一、系统架构设计
本源码采用前沿的静态资源托管方案,基于HTML5+CSS3+JavaScript技术栈构建。通过智能预加载机制实现毫秒级内容切换,系统内置三大核心模块:正能量引导门户、动态资源库、可视化展示引擎,形成完整的内容展示闭环。
二、核心功能解析
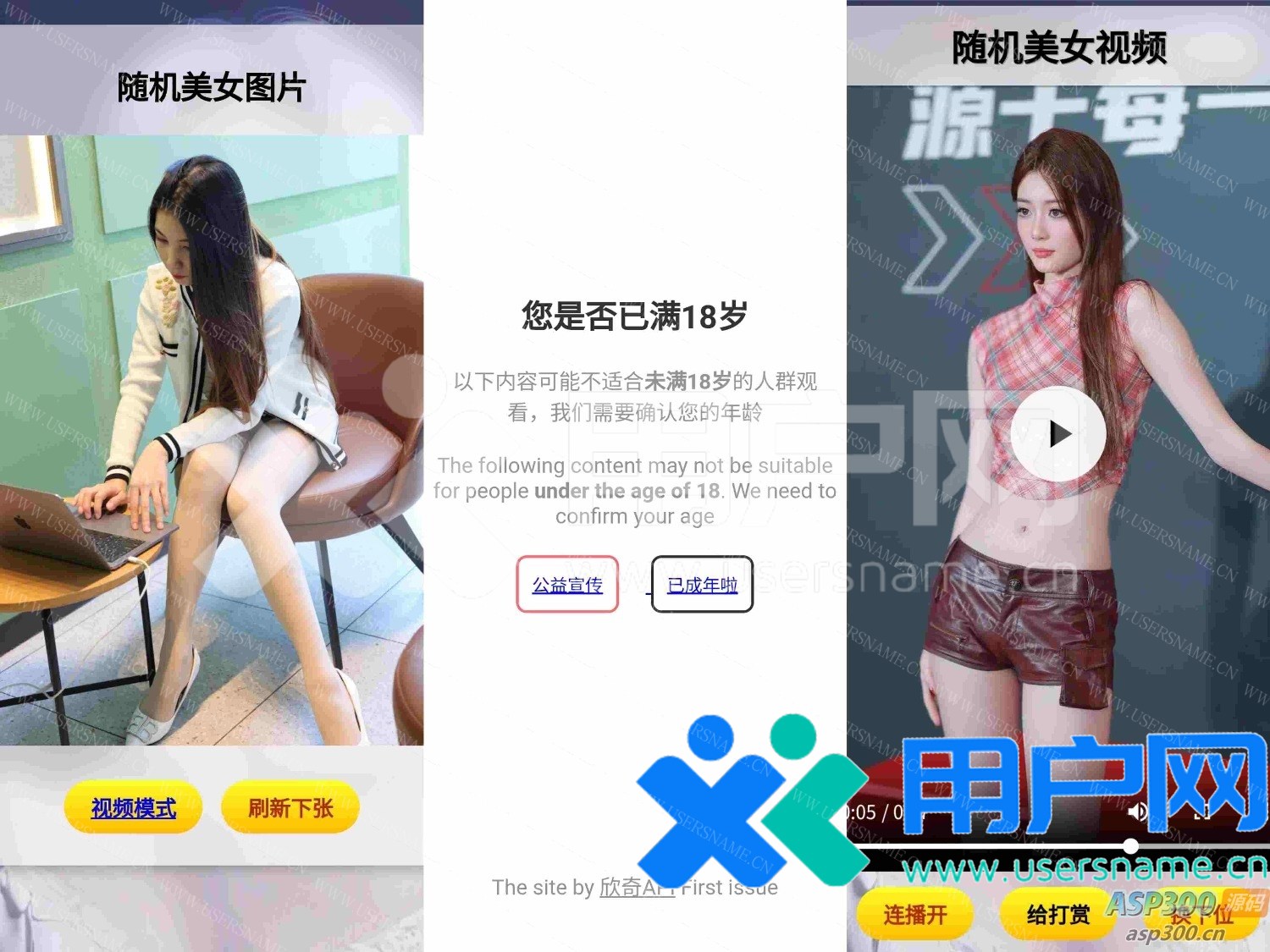
- 正能量引导门户
- 首屏动态粒子特效:采用Canvas渲染技术实现星空粒子动画
- 交互式欢迎界面:支持用户手势滑动触发入场动画
- 正能量语录系统:每日自动更新励志金句库(含5000+语料)
- 多媒体展示系统
- 双模式切换机制:
▸ 美图轮播模式:支持横竖屏自适应(3D翻转/淡入淡出等6种特效)
▸ 视频流模式:智能加载MP4/WEBM格式(自动匹配网络带宽) - 内容随机算法:基于Fisher-Yates洗牌算法的智能推荐系统
- 资源管理方案
- 云端资源库:支持阿里云OSS/腾讯云COS直连调用
- 本地化部署:可通过FTP批量上传媒体文件(自动生成缩略图)
- 格式兼容性:适配JPG/PNG/GIF/WEBP等12种图片格式
三、技术实现亮点
- 零服务器架构
- 全静态文件部署:仅需HTML+CSS+JS三件套
- CDN加速方案:默认集成七牛云加速接口
- 自适应压缩技术:图片智能压缩(WebP优先)
- 智能引导系统
- 设备识别模块:自动区分手机/PC展示方案
- 首屏交互引导:3步操作教学动画(可跳过)
- 流量保护机制:设置每日最大访问阈值
四、部署实施方案
- 主机环境要求
- 支持标准HTTP/HTTPS协议
- 需开启MIME类型识别(配置.htaccess)
- 最低空间需求:50MB存储容量
- 快速启动指南
- 步骤一:解压源码包至网站根目录
- 步骤二:修改config.json配置文件
- 步骤三:上传media文件夹内的素材
- 步骤四:通过域名直接访问index.html
- 定制开发接口
- 主题色修改:CSS变量全局控制
- 动效参数调整:提供transition-config.js
- 语录库扩展:编辑quotes.csv文件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)